고정 헤더 영역
상세 컨텐츠
본문

안녕하세요. D&D 입니다! :)
저희는 2020년 7월7일에 3기 멘티 모집을 완료하였습니다. 그리고, 매주 각 조별로 과제를 수행하면서 8주간의 대단원을 모두 마무리 하였습니다.

들어가면서…
우리는 프로젝트를 수행하면서 사소한 것 하나부터 열까지 일일이 우리의 손으로 만들고 꾸며야 합니다.
그렇다 보니 구상을 할 때도 ‘처음부터 자세하게’ 하나하나 만들어가야 한다고 생각하는 사람과 ‘일단 전체적인 틀만 구성’하고 자세한 건 개발을 진행하면서 만들면 된다는 생각이 부딪히기도 합니다.
또는 비즈니스 모델을 만들어서 프로젝트의 전체적인 완성도를 향상해야 한다는 생각을 하는 사람과 현재의 환경으로는 비즈니스모델은 무리이기 때문에 다른 방향을 생각해보아야 한다는 생각이 부딪히기도 하고요.
대학교에서 팀과제로 무언가를 만들 때와는 무척이나 다른 느낌을 받았을 거에요.
어찌 보면 당연합니다.
IT에 5년째 몸을 담고 있는 사람들도 하나같이 아직도 이러한 부분들로 고민하면서 소통을 하고 있으니까요.
우리가 이런 모임을 계속해서 하고 있는 이유 중의 하나가 바로 이런 부분 때문이라고 생각을 합니다.
실제 현업에서의 개발은 어떤 식으로 진행이 되고 있는지,
어떻게 프로젝트 단계를 나누어서 하나하나 개발을 하고 최종적으로 운영서버에 배포하고 관리를 어떻게 해야 하는지,
혹은 현업에서의 부담스러운 업무에서 잠시 내려와 새로운 환경에서 새로운 프로젝트를 하면서 머리를 식힐 수 있었으면 합니다.
물론 처음 보는 사람과 둘러앉아 같이 프로젝트를 한다는 게 어색하기도 하고 부담스러울 수도 있습니다.
하지만 조금만 마음을 열고 조금만 같이 개발을 하다 보면 우리 모두 똑같은 생각을 하고 있다는 것을 분명하게 알 수 있을 겁니다.
개발이라는 게, 디자인이라는 게 처음에는 어렵고 힘들고 제대로 하고 있는지 의문이 들기도 하겠지만 포기하지 않고 한 걸음씩 앞으로 내딛다 보면 결국 내가 목표로 하는 그곳에 가까워지고 있다는 것을 아는 것처럼요.
자, 그럼 우리 D&D의 최종발표날에는 그 목표에 얼마나 가까워졌는지 한번 보러 갈까요?
발표자료가 너무 방대하여 두번째 이야기에서 글을 마무리 하겠습니다 :)
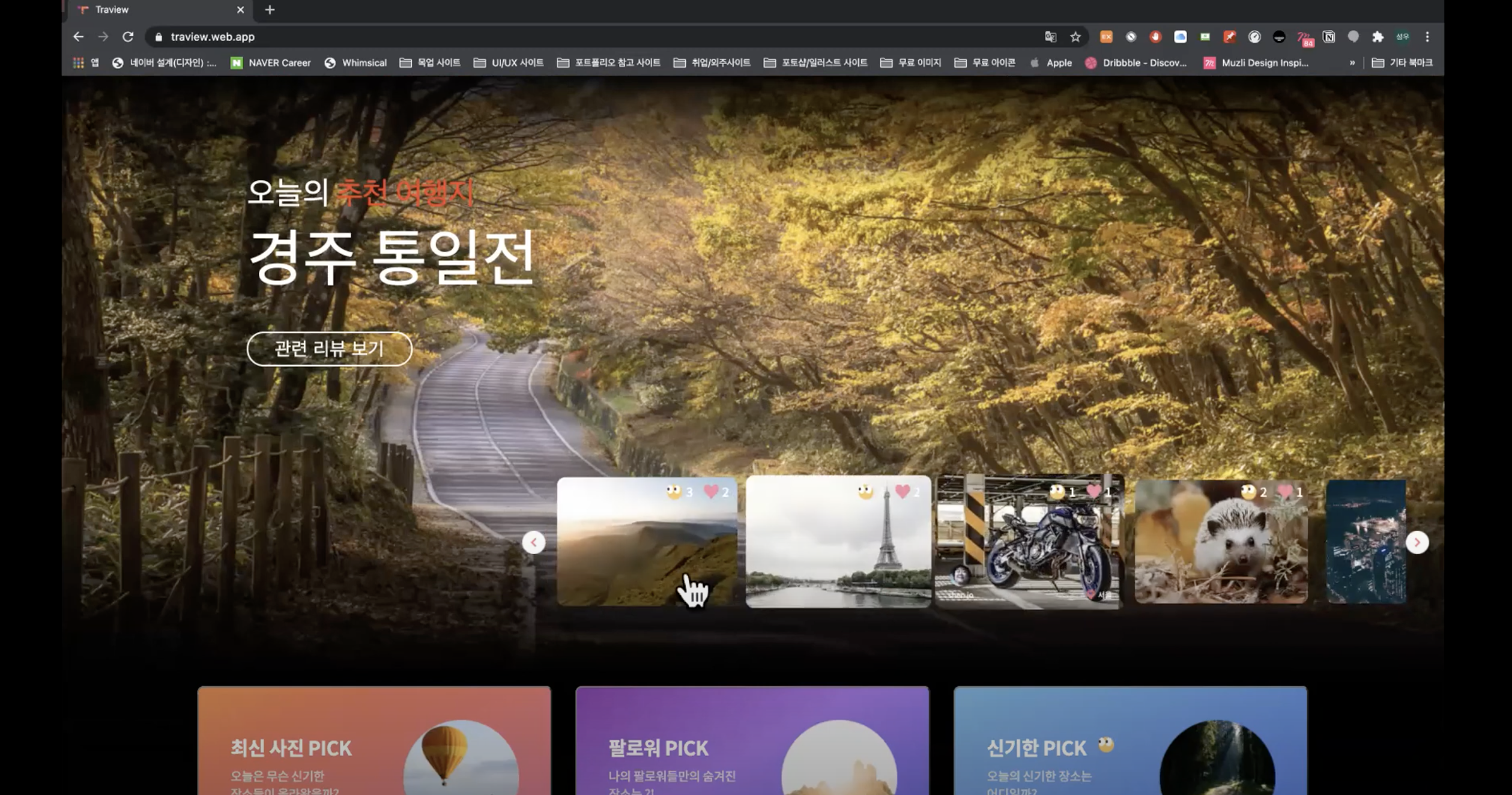
Traview 국내 여행지 리뷰🍒

떨리는 첫 발표를 맡게된것은 바로 8조 Traview팀입니다.
여러분 보이시나요? 저 아름다운 로고의 디자인! 🦋
얼마나 멋진 화면이 나올지 너무너무 기대가 되어 눈을 크게 치켜뜨고 지켜보았습니다.

Traview팀은 총 3명으로 구성하여 프로젝트를 진행하였습니다.
3명이서 디자인, 프론트, 백엔드를 만들었으니 정말 고생이 많았을것 같네요 👏🏼

Traview라는 이름에서도 알 수 있듯이 여행과 관련된 프로젝트라는것을 알 수 있을것같네요.
아니나 다를까, “사진과 소셜에 중심을 둔 국내 여행지 리뷰”라고 합니다!

우와!
전 순간적으로 넷플릭스가 생각이 났어요.
여러분들도 비슷한 생각이신가요??

로그인도 카카오톡, 네이버, 페이스북, 구글까지
일반적인 홈페이지나 앱에서 로그인할때 사용하는 모든 기능을 구현하였네요!
각각의 Auth를 구현하려면 생각보다 어려웠을건데, 정말 대단한것 같아요.

로그인을 하고나면 이렇게 자신의 프로필화면을 볼 수 있고,
인스타그램에서처럼 다른 사용자들을 팔로잉할 수 도 있으며
‘신기해요’, ‘찜목록’ 등 다양한 게시물을 리스트업해서 볼 수가 있네요.
정말 3명이서 만든 기능 맞는건가요? :)


게시물을 올릴때도 사진을 끌어서 넣을수도 있고, 멋있고 느낌있게 잘 만든것같아요.
이거 상용화 해주시죠!ㅎㅎ
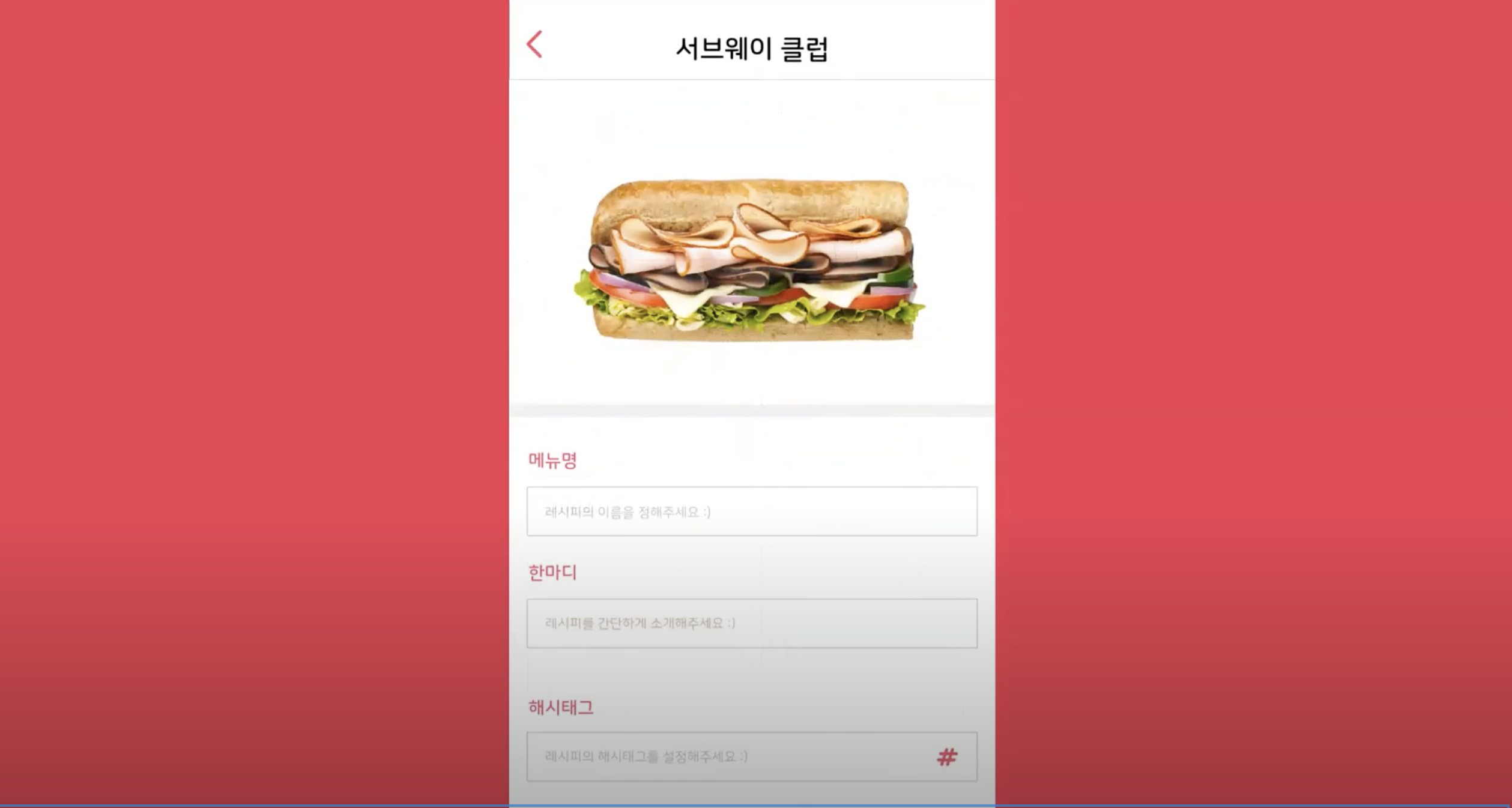
카인딧 여러분만의 레시피를 마음껏 공유해주세요!📌

2번째 발표를 맡게된 팀은 카인딧이라는 팀입니다.


왜 카인딧이지? 라는 생각을 했었는데
‘A kind of things to eat’을 줄여서 만든 단어라고 하는군요.
사용자의 개성과 다양성을 살리고 매번 다양한 선택지들 중에서 힘든 선택을 하는 번거로움과 실패의 가능성을 줄이기 위한 시스템을 만들었다고 합니다.
저한테 무척 필요한 시스템일것 같은데요!?

첫 화면에서부터 밝고 명랑한 기운이 느껴지는건 저 혼자만의 착각일까요? :)

회원가입시에 이메일 인증발송도 가능한것 같네요.
심플하게 가입이 가능하군요.

관심있는 키워드에 대해서 선택할 수 있네요.
나의 취향에 맞추어서 추천을 해줄건가 봐요!

상단에 추천 메뉴리스트가 나오고 좌우 스크롤을 통해서 메뉴들을 확인할 수 있어요.
아래쪽에는 내가 찜한 레시피가 있습니다.
아마도 다른사람들이 만들어둔 레시피들 중에서 나한테 맞는 레시피를 찜해두고 확인하는 것 같아요! :)

혹은 내가 평소 자주먹는 레시피를 직접 만들어서 다른사람들이 볼 수 있게 등록할 수도 있어요!

등록하게되면 이런식으로 확인할 수 있습니다. 어떤 선택옵션인지 보고 찜할수가 있답니다 :)

사용자들이 올린 레시피목록들에 대해서 랭킹순, 최신순, 조회순으로 확인하여
다른 사람들은 어떤 레시피를 좋아하는지, 특정 매장에서는 어떤 레시피가 가장 인기가 있는지 확인하여 나의 고민을 최소화하며 주문을 할 수 있을것 같아요.

레시피에 대한 댓글기능도 있습니다!
정말 많은 기능들이 들어가 있네요. 만드느라 고생하셨을것 같아요 ㅎㅎ

카인딧은 구글 플레이스토어에서 확인이 가능하다고 합니다
궁금하신 여러분들은 지금 당장 달려가세요!

그린이 쓰레기통 앱 서비스🗑

‘그린이’라는 이름을 가지고 있네요.
지구를 디자인해서 만든 친구가 무척이나 귀엽네요 :)

이름에서부터 유추가 가능하겠지만, 환경 개선이라는 주제를 바탕으로
쓰레기를 잘 버리는것으로 우리의 목적을 이루려고 합니다.

세부적인 컨텐츠로는 커뮤니티,줍깅,퀴즈,친환경콘텐츠,콜라보가 있네요.
Wow~! 생각보다 컨텐츠가 다양해서 첫번째로 놀라웠고, 줍깅이라는 다소 생소한 이름을 들어서 두번째로 놀랐어요.
조깅을 하면서 쓰레기 줍기를 같이 한다니!
정말 운동도되고 환경도 개선하고 일석이조인것 같아요.
별도로 작가님과의 콜라보도 생각하고 있다고하니, 기대가 무척이나 큽니다 ㅎㅎ

회원을 등급으로 나누었는데, 처음 가입하면 ‘산호초’인것 같아요 ㅎㅎ 작고 귀여운데요!?
멸종위기의 동물들을 이미지로 삼았다고 하는데, ‘바다거북’, ‘자이언트 판다’, ‘아프리카 치타’, ‘뱅갈 호랑이’ 순서로 등급이 나누어져 있답니다~

사용한 언어로는 Vue.js, Python언어의 Django프레임워크등을 사용한것 같아요.
흔히 프론트 3대장중 하나가 Vue라고들 하죠?ㅎㅎ

지금부터 보실 화면은 실제 개발된 화면입니다.
실시간 환경개선에 인기있는 팁을 볼 수 있는것 같아요.

그린이에 대한 소개와 만든 사람들도 친절하게 적어놓았네요.

따로 태그를 통해서 검색하여 내가 알고싶어하는 팁에 대해서 검색하여 볼 수도 있어요.


로그인화면에 대해서도 정말 감각적으로 잘 만들었다고 느낀게 회원가입을하고 로그인을 진행할때 위에 아파보이는 쓰레기가 로그인을 하면서 밑으로 내려오면서 지구가 깨끗해지더라구요!!
여기서 다들 3초간 함성발사 했답니다 :)


위의 화면은 글을 작성하는 중이랍니다. 원하는 팁도 작성을하구요. 태그도 하나하나 신중하게 넣어주고 저장을 해줍니다.

그러면 따라란~! 작성한 팁에서 확인을 할 수 있고, 좋아요등의 기능도 사용할 수가 있습니다.

들어가면서 얘기했지만 역시나 처음에 개발단계를 수립하고 진행함에 있어서 여러가지 의견들이 많았었나 봅니다.
하지만 결과물을 이정도까지 나온것보면 현명하게 잘 대처를 하신것 같아요 :)

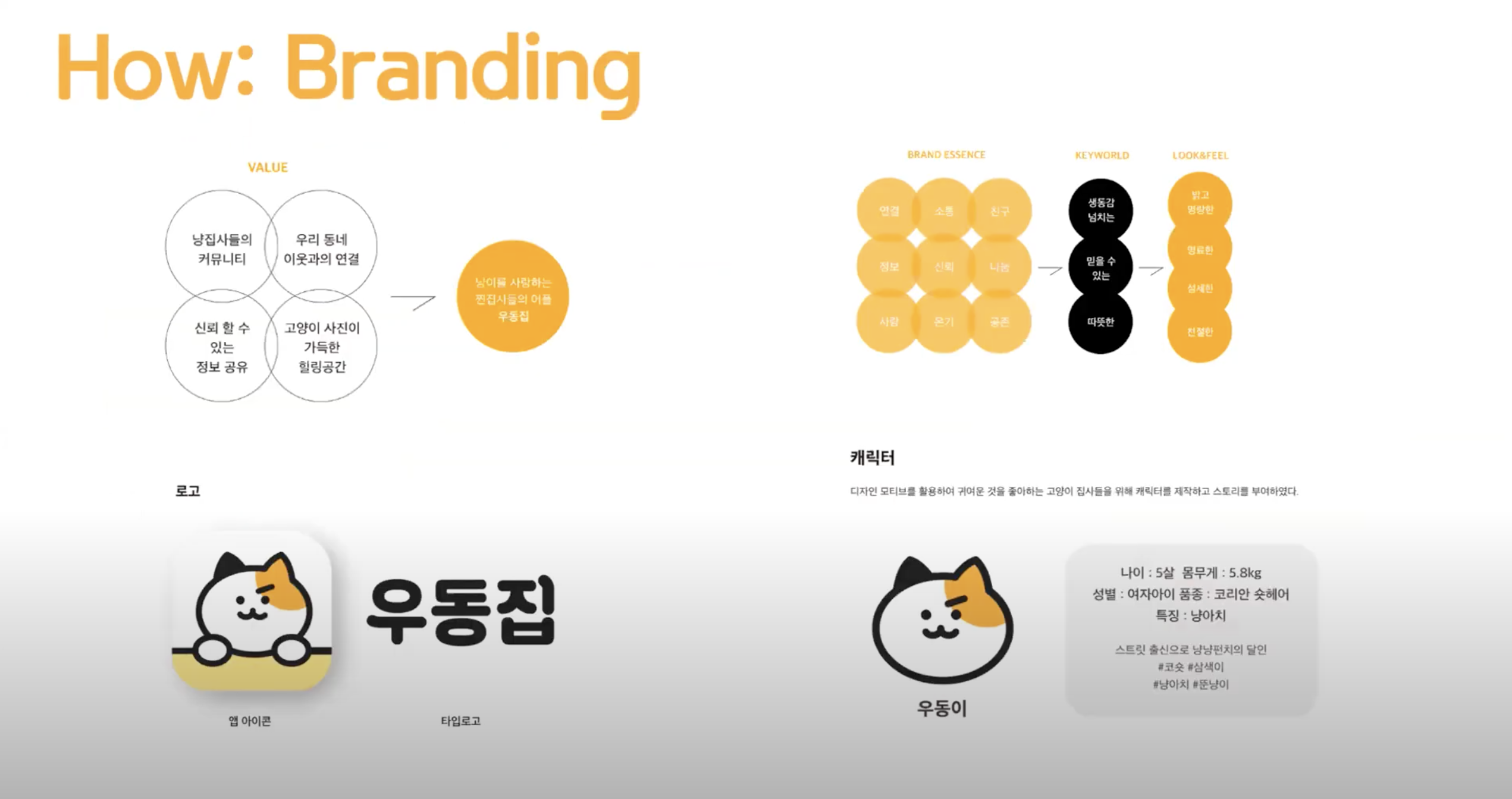
우동집 우리 동네 집사들의 커뮤니티 공간🐈

우리 동네 집사!!!
저도 고양이를 무척이나 사랑합니다!
비록 랜선집사이긴 하지만요 ㅠㅠ

‘우리 동네에 고양이를 키우는 집사가 있을까?’
‘집사들도 친구가 필요해!’
‘고양이에 대한 신뢰 있는 정보를 어디서 얻을까?’
와 같은 의문들에서 출발 하였다고 합니다.

그 의문들의 끝에서 집사 커뮤니티를 만들자는 결정이 나왔네요.
- 저도 냥이 보고 싶어요!!

브랜딩 회의도 무척이나 고심하였던 흔적이 보이는것 같아요.
앱 아이콘인 고양이의 이름도 따로 있구요.
‘우동이’ 라고 합니다.

‘우동집에 오신걸 환영합니다’
위치기반으로 집사들의 소식과 이웃 집사가 몇명이나 있는지 알 수 있는것 같아요.

처음 회원가입할때 저같은 랜선집사인지 냥님을 모시는 집사인지 선택을 할 수가 있어요.
그런다음 보이는 화면은 인스타그램과 유사해서 한번에 이해가 되는것 같아요.
다른 사람이 올린 피드를 확인하고 좋아요, 댓글, 공유등의 기능을 할 수가 있나봐요.

내가 키우는 냥이도 따로 등록할 수 있고, 사진들을 보관도 할 수가 있군요!
이런 기능하나하나가 생각보다 쉽게 구현할 수 있는것이 아닌데,
정말 대단해요! :)

따로 집사님에게 질문을 할 수도 있는가봅니다.
아마도 사료는 어떤걸 먹이는지, 병원 아는곳이 있는지 등에 대해서…
집사님에게 현실적인 답변을 들을 수 있어서 좋을것 같네요.

Backend는 Spring Boot를 사용하였고,
Frotned는 React.js를 사용하였답니다.
DB는 Amazon RDS를 사용하였네요.

멘토들이 처음에 추천하였던 방식인 Github의 이슈관리를 통해서 프로젝트가 진행이 되었습니다.
빼곡하게 적혀있는 글들 보이시죠?

정말 모든 결과물 하나하나가 너무 뛰어나서 감격입니다.

D&D가 무엇인가요?

D&D는 Developer & Designer의 줄임말로 개발자&디자이너 연합 동아리입니다. 서울에서 활발히 활동하고 있는 현직자들이 서울에 편중된 기술 공유와 세미나를 지방에서도 나누고자 탄생하게 되었고, 열정과 의지가 있지만 기회의 불평등함으로 아쉬움이 많았던 사람들에게 함께 배우고 자랄 수 있는 장을 열어 교육 기회의 평등함을 추구하는 것을 목표로 삼고 있습니다. 2019년 여름 1기를 모집하여 처음 시작되었고, 많은 분이 우리의 목적에 공감하고 실제로 많은 도움을 받았다는 피드백을 발판 삼아 활동 중에 있습니다.
끝으로…🎊
이제 막 8주 동안 험난한 3기 여정이 끝났고, 그 과정을 통해서 많은 것을 배우고 느낄 수 있었기를 바랍니다.
대학교의 겨울방학 시기에 맞추어서 4기의 모집이 시작됩니다.
D&D가 궁금하신 분들은 홈페이지 혹은 블로그를 찾아주세요!
---
본 글은 [D&D] 개발멘토 성기동님이 작성하셨습니다.
'DND' 카테고리의 다른 글
| 사이드프로젝트에서, DND 운영진이 하는 일 (0) | 2021.07.27 |
|---|---|
| 10. 5기 선발 및 후기 (0) | 2021.07.09 |
| 9. 3기 선발 및 OT후기 글 (0) | 2020.07.27 |
| 8. D&D 2기 최종발표 (0) | 2020.03.10 |
| 7. D&D 2회 세미나 (0) | 2020.02.14 |




